效果展示
直接看文章右侧的目录
操作流程
添加js
在static/js文件夹中添加toc.js文件。
toc.js
添加样式
在static/css/post.css文件中添加样式。搜索TOC styles关键字,从此处到文件末尾全部赋值粘贴到post.css文件。
post.css
添加DOM元素占位
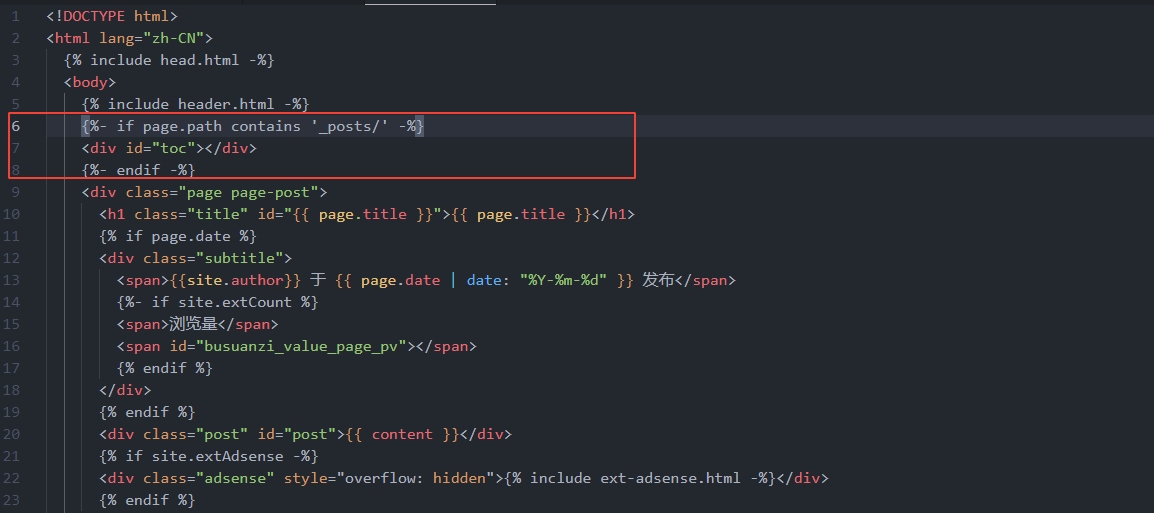
在_layouts/mypost.html添加DOM元素。
{%- if page.path contains '_posts/' -%}
<div id="toc"></div>
{%- endif -%}

引入和初始化js
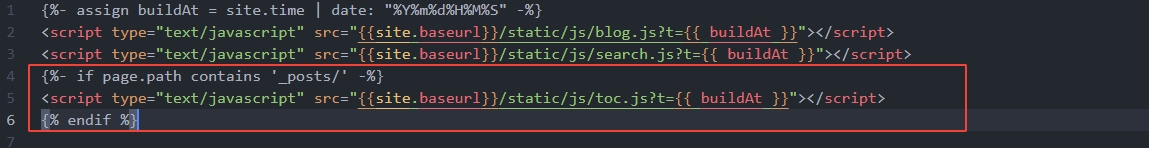
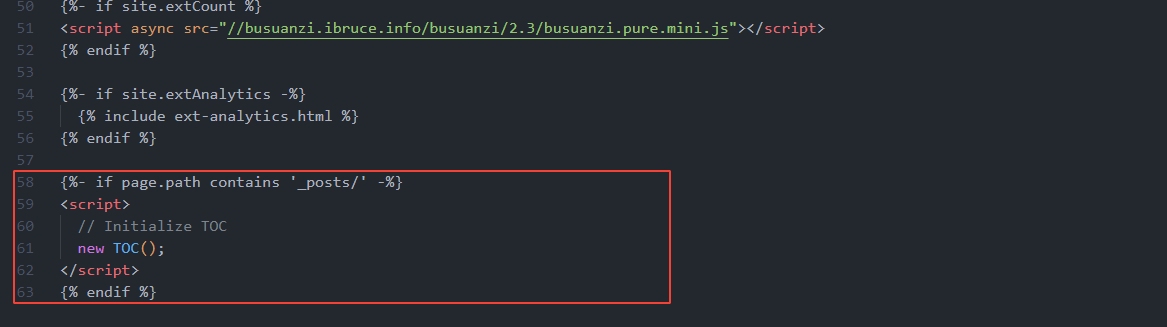
在_includes/script.html页面引入和初始化js
{%- if page.path contains '_posts/' -%}
<script type="text/javascript" src="{{site.baseurl}}/static/js/toc.js?t={{ buildAt }}"></script>
{% endif %}
{%- if page.path contains '_posts/' -%}
<script>
new TOC();
</script>
{% endif %}


大功告成
快去文章页面右侧看看