效果展示
直接看上方展示的动画效果
后端搭建
后端使用Cloudflare提供服务,关于如何配置Cloudflare的详细教程可以参考这里。
前端搭建
在static/js文件夹中添加summary.js文件,在summary.js文件第381行修改为自己的后端woker链接。
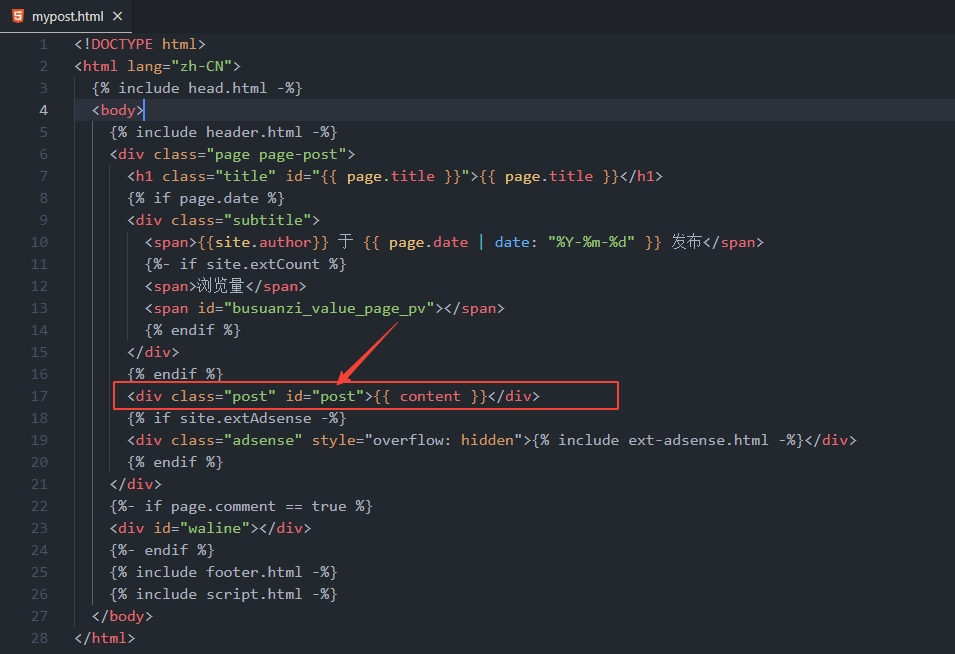
在_layouts/mypost.html页面文章内容div添加一个CSS

<div class="post" id="post">{{ content }}</div>
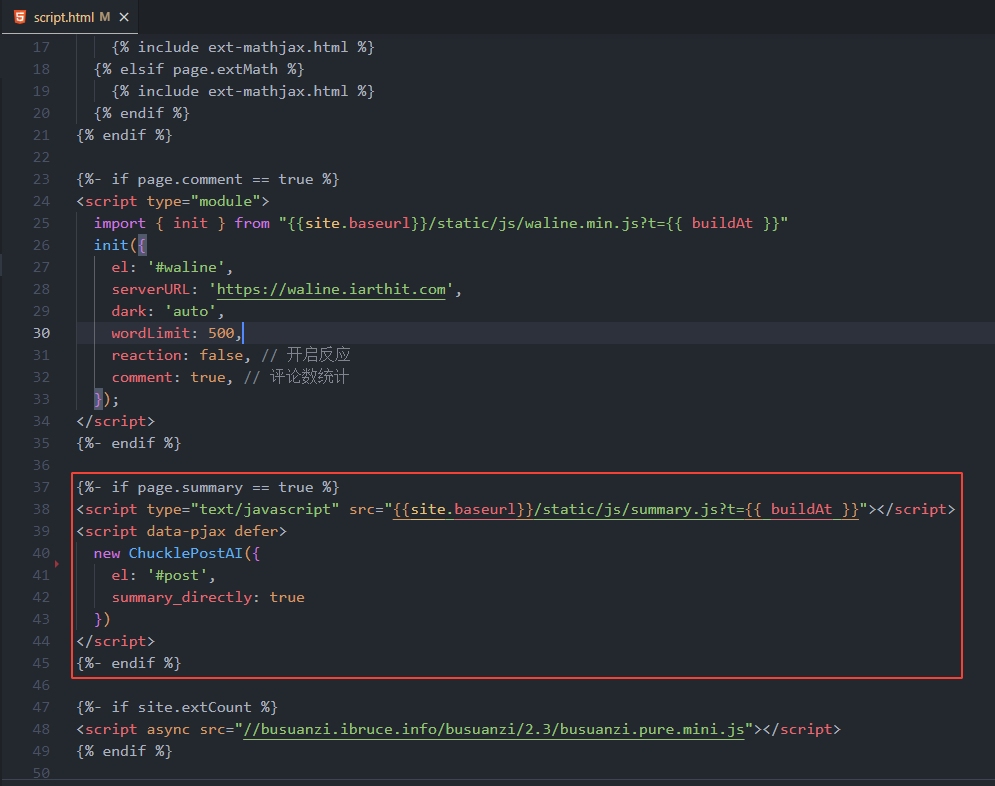
在_includes/script.html页面添加如下代码

{%- if page.summary == true %}
<script type="text/javascript" src="/static/js/summary.js?t="></script>
<script data-pjax defer>
new ChucklePostAI({
el: '#post',
summary_directly: true
})
</script>
{%- endif %}
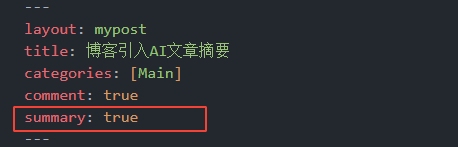
最后在你需要引入AI摘要的文章页面顶部加一个参数变量

summary: true
大功搞成
参考
我是在逛L站的时候看到了这篇帖子,觉得不错,就试着接入自己的博客,并对其进行了修改。谢谢这位的分享。